GIMP
Gimp 2 es un programa que nos sirve para editar tanto dibujos como fotografías. Es un programa gratuito y libre que podrás usar en tu casa sin ningún problema cuando lo necesites. Es un programa similar a los de retoque fotográfico como el photoshop que nos permite realizar montajes entre otras cosas.
Vamos a aprender a escalar dos imágenes recortarlas, ponerlas una encima de otra y si quieres a ponerle un fondo a las imágenes.
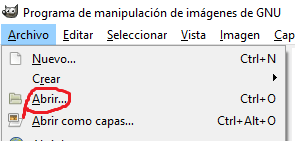
1.Para ello necesitaremos para empezar buscar dos imágenes en google guardarlas como y abrir en el gimp las 2 imágenes. Yo escogí las siguientes dos imágenes:
1ª Imagen

Sergio Garrido
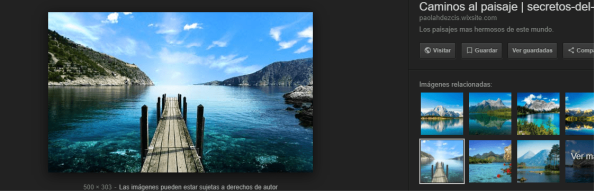
2ª Imagen

Sergio Garrido
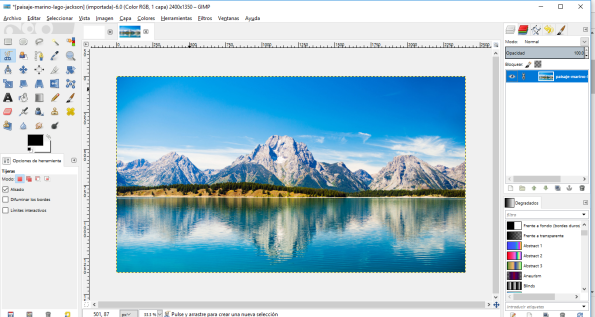
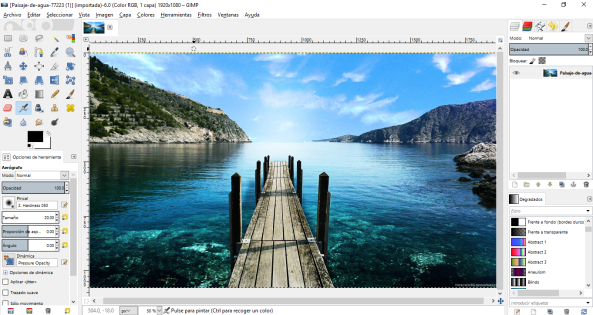
Tras esto las abrimos en gimp para prepararlas para que sean editadas:

Sergio Garrido
1ª preparada

Sergio Garrido
2ªpreparada

Sergio Garrido
2. Ahora vamos a escalar las dos imágenes para que tengan un tamaño ni demasiado grande ni demasiado pequeño con el siguiente icono:

Sergio garrido
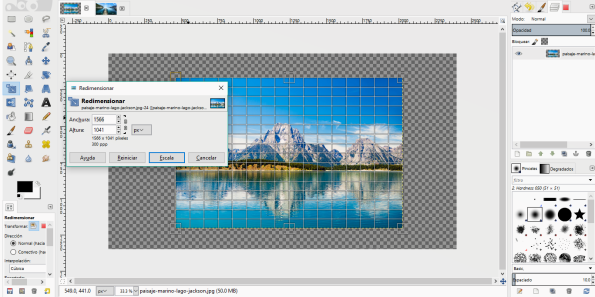
Quedaría de la siguiente manera:
La 1ª imagen:

Sergio Garrido
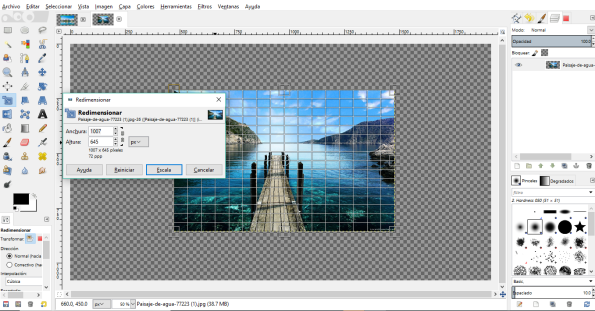
La 2ª imagen:

Sergio Garrido
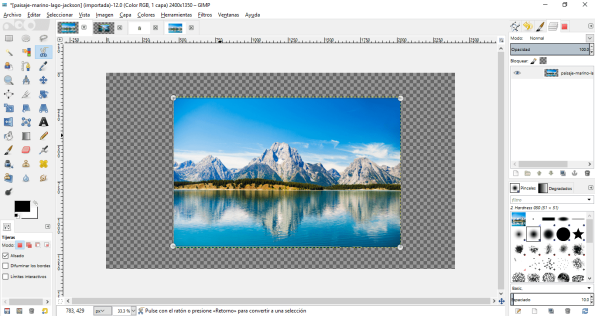
3. Tras escalarlas a nuestro gusto, procederemos a recortar las imágenes con el siguiente icono:

Sergio Garrido
En nuestro caso vamos a recortar la 2ª imagen con las tijeras. Tras marcar por donde queremos recortar con las tijeras, haces click con el botón izquierdo por dentro de lo marcado y queda así (Es recomendable que recortes poco a poco en tramos cortos y no en tramos largos porque sino te puede salir mal) :
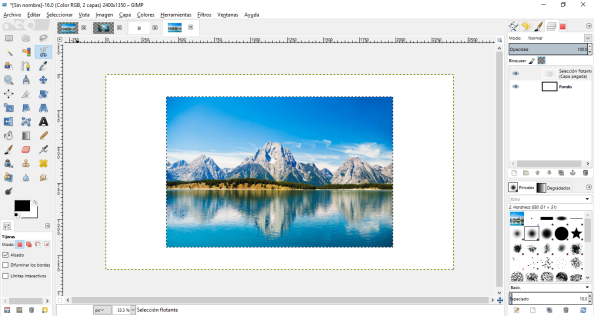
Pero antes cogemos la primera imagen ya escalada y con el símbolo de las tijeras la bordeamos y la cortamos y la pegamos en otra página nueva para que quede bien:

Sergio Garrido
Tras pegar la 1ª imagen recortada en otra página:

Sergio Garrido
En la segunda imagen con la zona ya marcada:

Sergio Garrido
Queda así haciendo click con el botón izquierdo en la zona marcada:

Sergio Garrido
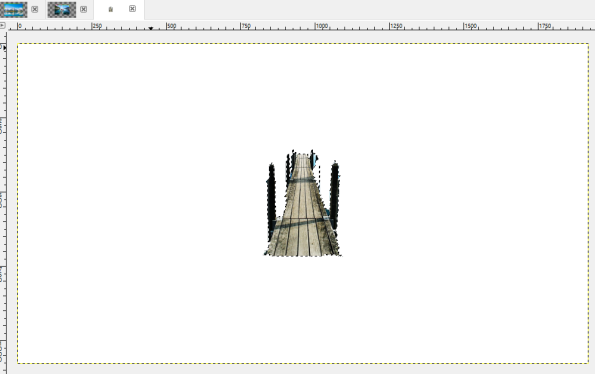
4. Ahora pulsamos control+x para cortar la zona delimitada y hacemos control+v para pegarla en una nueva hoja:

Sergio Garrido
La página de donde la cortamos quedaría así:

Sergio Garrido
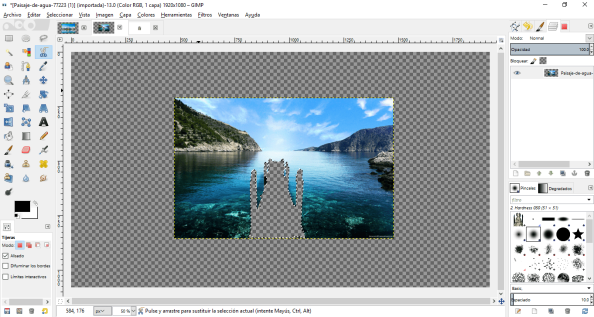
5.Hacemos control+c para copiar el puente solo que se encuentra en la página que creamos anteriormente (en nuestro caso) y nos situamos sobre la imagen deseada para ponerle encima el puente.
Con el puente ya pegado en la primera imagen, quedaría de la siguiente forma:

- Sergio Garrido
6.Por último, si quieres, puedes ponerle un fondo bordeando a la imagen, yo no se lo voy a poner porque me gusta más sin fondo.
Con este botón pones el fondo a la imagen:
Sergio Garrido
Aquí os dejo un enlace para que veais más herramientas de Gimp.
Espero que hayáis aprendido algo y os haya servido 🙂 😉
TUTORIAL GIMP
GIMP: ( GNU image Manioulation Program ), es un programa de edición de imágenes digitales en forma de mapa de bits. Es un programa libre y gratuito.
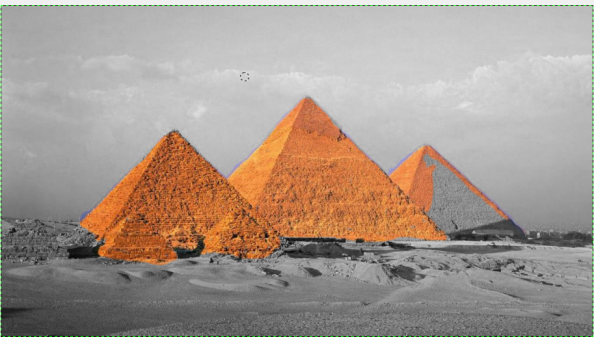
A ) Con este programa vamos a aprender como editar una imagen de 1366×765 de las pirámides de egipto y lo que haremos será editar la foto de manera que, una parte de la imagen quede en blanco y negro mientras que el resto quedará del color original.
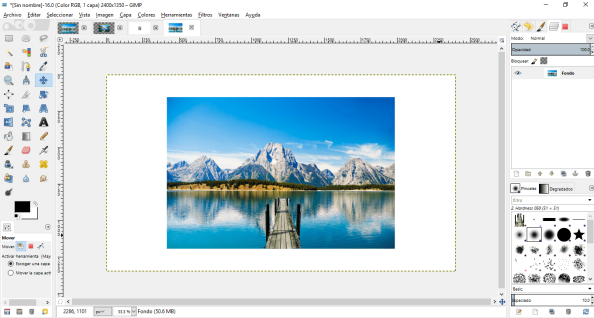
1. Abrimos gimp y abrimos la imagen que queremos
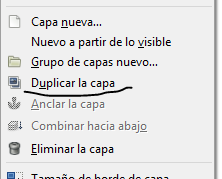
2. Una vez que la imagen, ya está abierta en gimp tendremos que seleccionar en la barra que hay a la derecha la imagen y hacemos click en el botón derecho del ratón y seleccionamos la opción de duplicar la máscara de capa.
3. Hacemos click en el botón derecho del ratón, seleccionamos la opción de:colores-Tono y saturación, y ponemos el tono y saturación a la izquierda del todo
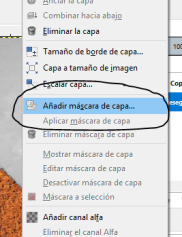
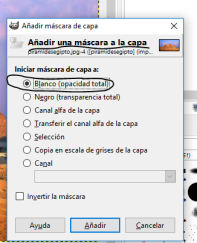
4. Vovemos a hacer click derecho en el botón del ratón, en la barra de la derecha y seleccionamos añadir máscara de capa, y elegimos blanco ( opacidad total )
5. Cuando ya tengamos la capa de color blanco y negro, con el pincel que aparece en la barra de la izquierda, y con un tinte negro, coloreamos la parte que queremos que quede en color de la imagen.
6. Una vez coloreada la imagen, ya tendríamos la imagen acabada.

B ) Con este programa vamos a aprender a eliminar el fondo de un dibujo o de una foto. De esa manera al colocar la imagen que queremos en un lugar determinado no se verá el fondo que no deseamos. Por ejemplo:
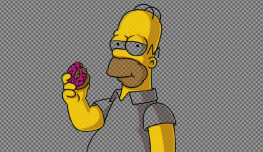
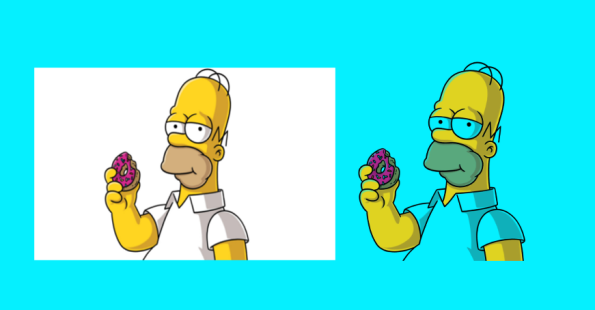
1. Lo primero es seleccionar una imagen y abrirla en gimp, yo, por ejemplo he cogido una imagen de homer simpson con fondo blanco para eliminarlo
2. Haciendo click derecho en el ratón encima de la imagen, seleccionamos la opción de colores – color a alfa, como veremos en este ejemplo.
3. Cuando ya tengamos seleccionado color a alfa de la barra de colores, en la imagen, la parte de color blanco que había nos aparecerá en ves que de color blanco, con unos cuadros grises, de esta manera:
4. Al colocar la imagen en otro fondo de color, nos aparecerá la imagen de la forma que nosotros queríamos, es decir, sin ningún fondo blanco alrededor, como podemos observar en el siguiente ejemplo:

De la primera manera es, como quedaría si no hubiéramos utilizado este tutorial, y de esta segunda manera es como nos deseaba quedar después de este tutorial.
PALOMA ESTÉVEZ GARCÍA.
HTML Y CSS
HTML y CSS
HTML consiste en un lenguaje o código utilizado para el desarrollo de páginas web, con el que crearemos el contenido.
CSS consiste en un lenguaje utilizado para establecer el estilo y diseño de un contenido determinado, en este caso lo usaremos para el diseño de nuestra página web.
¿Qué voy a explicar?
- Creación de carpetas y organización de archivos
- Primeras etiquetas
- Insertar imágenes
- Introducir links a otras páginas web
- Introducir link al archivo .CSS
- Estilos de CSS
- Páginas webs interesantes para aprender más sobre estos lenguajes
Creación de carpetas y organización de archivos
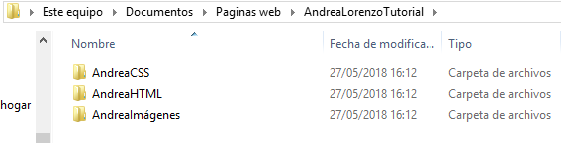
Para empezar nuestra página web debemos crear una carpeta en la que organizaremos nuestros archivos, dentro de esta crearemos otras tres en las que se dividirá nuestra web. Una con los archivos HTML otra CSS y finalmente una para guardar las imágenes que queramos insertar:
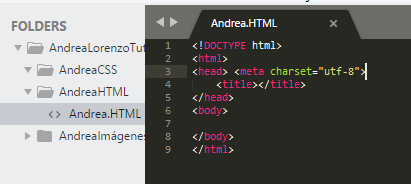
Comenzaremos utilizando el lenguaje HTML y para ello emplearemos el programa sublime text, un procesador de textos en el que crearemos un archivo añadiendo a nuestro nombre de archivo .HTML, a continuación en este procesador de texto escribiremos la etiqueta HTML de seguido presionamos la tecla Tab, de forma que obtendremos las etiquetas predeterminadas por el programa para comenzar, es importante utilizar esta tecla cada vez que añadimos una etiqueta. Además debemos añadir la etiqueta meta charset=»utf-8″ en el head para que la ortografía del contenido aparezca de forma correcta y el programa pueda leer correctamente los símbolos introducidos.

Es importante guardar cada vez que editamos el archivo utilizando ctrl+s.
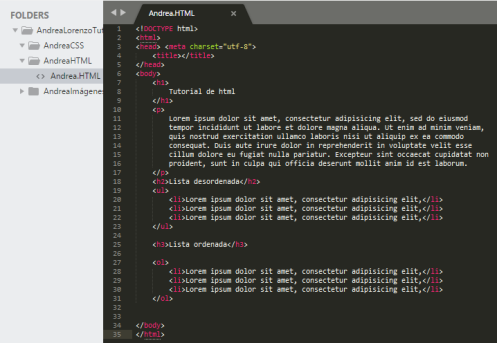
Una vez creado el archivo con las etiquetas anteriores, comenzaremos a escribir nuestro contenido.
Etiquetas importantes para el contenido:
Las etiquetas las incluiremos dentro del body, y después de escribirlas presionaremos la tecla tab.
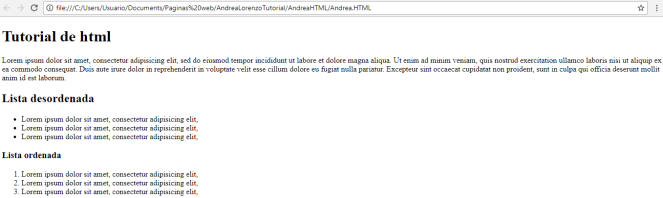
h : La utilizaremos para los títulos junto a un número que nos indicará su importancia y tamaño siendo 1 lo máximo (h1, h2, h3…)
p : Sirve para añadir el contenido en párrafos
ol : Con ella crearemos una lista ordenada
ul : Crearemos una lista desordenada
li : Etiqueta utilizada para cada apartado de nuestra lista, tanto ordenada como desordenada


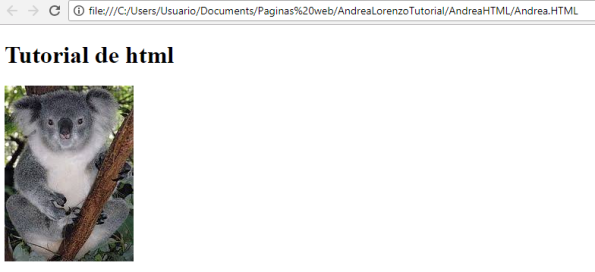
Insertar imágenes
Para insertar imágenes en nuestra web utilizaremos la siguiente etiqueta: <img src=»» alt=»»>
En src incluiremos la ruta para llegar a la imagen desde el archivo en el que nos encontramos, para ello debemos acceder a la carpeta padre “..” y una vez allí entraremos en imágenes y seleccionaremos la que queremos. Y en alt escribiremos la descripción de la imagen que introducimos


Introducir links a otras páginas webs
Para introducir links a otros sitios webs utilizaremos la siguiente etiqueta: <a href=»» ></a> En las comillas de href introduciremos el link a la página web, y a continuación la descripción de la web que hemos insertado, por ejemplo:

Introducir links al archivo CSS
Una vez obtenido este resultado comenzaremos añadiendo el estilo a nuestra página, primero crearemos un archivo CSS en nuestra carpeta CSS de forma que el nombre de este acabe con .CSS, una vez creado este archivo tendremos que relacionarlo con el HTML, creando un link en el archivo HTML a nuestro archivo CSS. Lo haremos escribiendo la ruta al CSS en el head de nuestro HTML, ya que no se encuentran en la misma carpeta. La etiqueta utilizada es:<link rel=»stylesheet» type=»text/css» href=»»>

Estilos de CSS
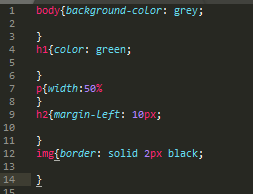
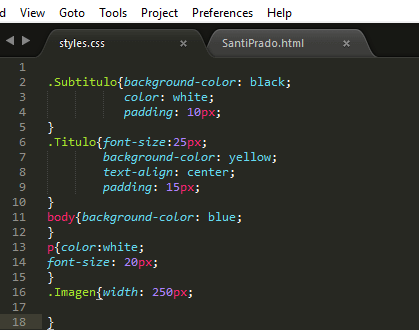
Para comenzar añadiendo estilo a nuestra página web primero debemos indicar que etiqueta del archivo HTML queremos editar, lo haremos escribiendo la etiqueta y en lugar de presionar la tecla tab, abriremos una llave, en la introduciremos el estilo correspondiente. Cada estilo que se escribe se cierra con ;
Estos son algunos estilos básicos que podemos utilizar:
Color: Color de la letra
Background-color: Color de fondo
Margin: Tamaño del margen que queremos que tenga el contenido
Border: tamaño, color y tipo de borde del contenido
Width: Ancho que ocupa el contenido


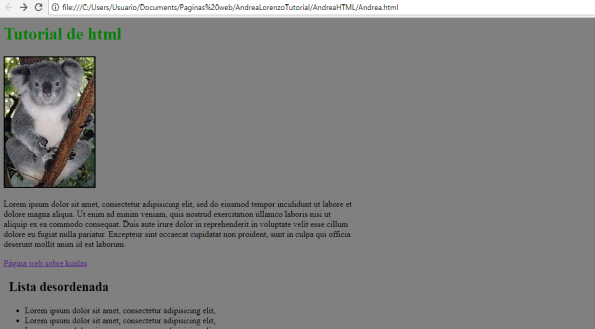
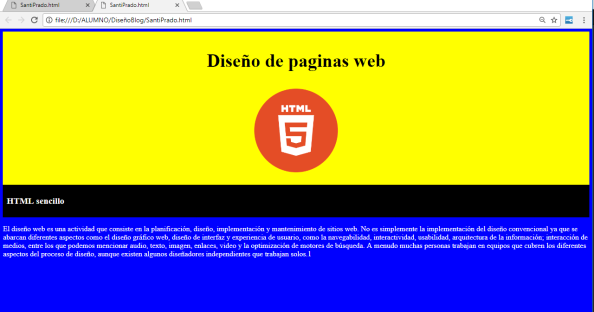
Este sería el resultado final de nuestra página web empleando los lenguajes de CSS y HTML de forma básica
Enlaces interesantes
- Página web utilizada para conocer el código de los colores que debemos se aplican en el CSS: http://www.color-hex.com/
- Procesador de textos online para HTML y CSS (También sirve para otros lenguajes no trabajados en esta ocasión): https://codepen.io/
- Más información sobre estos lenguajes: https://www.w3schools.com/
HTML Básico
Hola me llamo Santi y os voy a enseñara usar html. Para ello vamos a abrir sublime text, creamos un fichero y lo guardamos com o deseen pero terminando con .html de esta forma ya podremos empezar a crear una pagina web.
o deseen pero terminando con .html de esta forma ya podremos empezar a crear una pagina web.
Una vez que ya tenemos guardado nuestro fichero como deseen terminando en .html, pondremos (html+tab) y empezara a tener forman nuestro fichero.
Para empezar, pondremos un titulo (h1+tab) y un subtitulo (h2+tab). como verán en la imagen. Ya con títulos empezaremos a escribir con un párrafo (p+tab).

Como vemos nuestra pagina tiene muy pocos colores para añadir distintos estilos hay que relacionar nuestro fichero html con un fichero css que vamos a crear. Para ello guardaremos nuestro fichero css terminando con .css, ya creado debemos relacionarlo a nuestro html de la siguiente forma: Pondremos (link+tab) en nuestro html y aparecerán dos apartados uno que pone rel donde debemos poner stylesheet y otro que pone href donde debemos ponerle la dirección del css al html para relacionarlos.

Como se puede observar hemos incorporado a nuestro html dos funciones nuevas (div+tab) sirve para separar nuestro html en contenedores y (class+tab) Las clases permiten al css seleccionar y acceder a elementos específicos a través de los selectores de clase.-
Una vez ya relacionado y separado en contenedores y en clases empezaremos con el css. El css sirve para dar características al texto, características como color,tamaño de letra, color de la letra, donde quieres que se posicione la imagen o el texto. etc
Los principales son:
- ·Color: Color de la letra.
- ·Background-color: Color de fondo.
- ·Padding: Sirven para generar espacio alrededor del contenedor de un elemento, dentro de cualquier borde definido.
- ·Text-aling: Sirve para poner el texto en el centro.
- ·Font-size: Tamaño de letra.
- · Margin: Se usa para crear espacio alrededor de elementos, fuera de cualquier borde definido.

Ya finalizado el css y el html veamos como quedo nuestra pagina web.
GIMP – Colerar parte de una imagen
GIMP
Ahora vamos a aprender a usar Gimp es un programa de retoque fotográfico parecido a Photoshop.
Con el que podemos hacer montajes o retocar fotos.
- Vamos a hacer un montaje para un fondo de pantalla de un ordenador, para eso escogemos una foto , de cualquier tipo de una resolución e una pantalla normal , ejemplo 1024 x 768. Por ejemplo yo descargué una imagen de un paisaje , y voy a recortar un texto de otra.
1.Descargamos las imágenes que queremos.
2.Por ejemplo la del perro del museo Guggenheim en Bilbao
3.Primero abrimos Gimp y seleccionamos la imagen que descargamos.

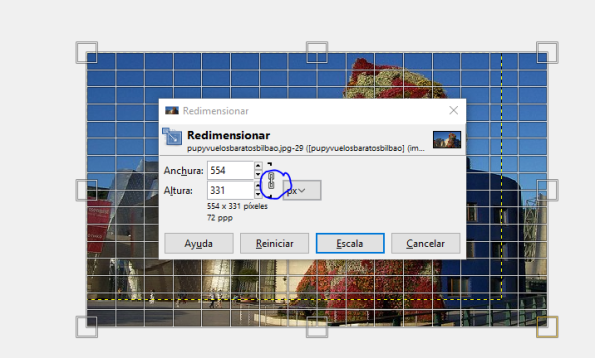
4.Al abrir la imagen, la escalamos para que sea mas fácil retocarla , sin olvidarnos de darle al icono de las cadenas para que la
imagen no se deforme.
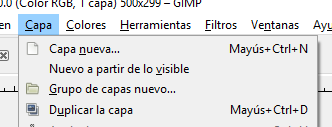
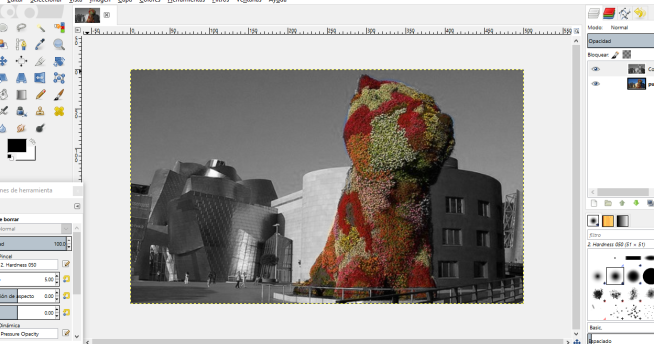
5.Al terminar el paso el 4 paso , duplicamos la capa de imagen pulsando en Capa/duplicarcapa.

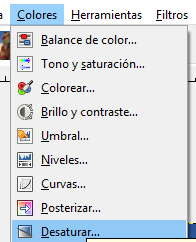
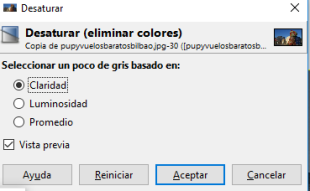
6.Para poner la imagen en blanco y negro , pulsamos en Colores/Desaturar/claridad y pulsamos aceptar.


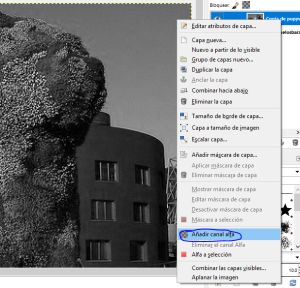
7.Nos quedará un capa en blanco y negro y otra en color , luego seleccionamos la primera capa pulsamos clik derecho y añadir canal alfa.

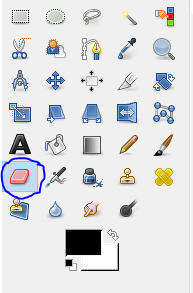
8.Luego seleccionamos el icono de la goma de borrar, y borramos siguiendo la silueta del perro así aparecerá por debajo la segunda capa que esta a color.


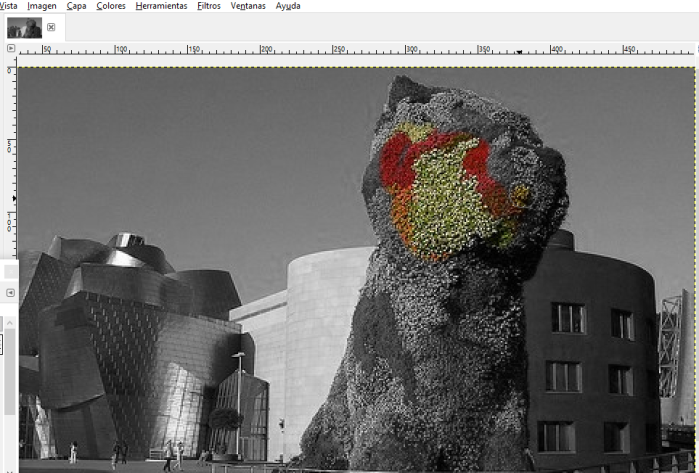
9.Como último paso , borramos e , hasta que el perro este color y el fondo en blanco y negro

Espero que os halla servido 😀
Operaciones booleanas
Operaciones Booleanas
Hola a todos chavales, hoy os traigo un post en el que vamos a trabajar las Operaciones Booleanas.
Tenemos 6 tipos de operaciones booleanas:
La Union: Sirve para unir dos elementos.


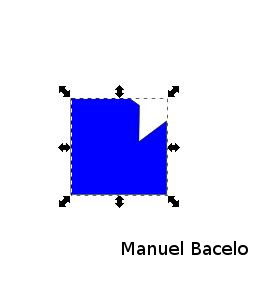
La Diferencia: Sirve para cortar la parte de un objeto.


La Intersección:Sería una especie de inversa de la diferencia, ya que en este caso nos mostraría la parte que antes cortaba de la figura.


La Exclusion: Suprime la superficie que tienen en común ambas figuras.


La Division:Divide en dos partes a la figura. Una de las partes corresponde a la superficie que comparten ambas figuras, mientras que la segunda equivale a todo el resto de la pieza


Cortar trayecto:Esta operación suprime el relleno de la figura, dejando presentes únicamente los bordes.


HTML BÁSICO
HTML
Hola me llamo Carla y vo a hablar de HTML.
- Es una aplicación que se usa para crear una página web.
COSAS BÁSICAS QUE NECESITAS SABER PARA REALIZAR ESTO.
Primero abrimos Sublime Text:
- Primero guardamos el fichero con .html y así ya podremos empezar a usarlo.Le damos a (File As)
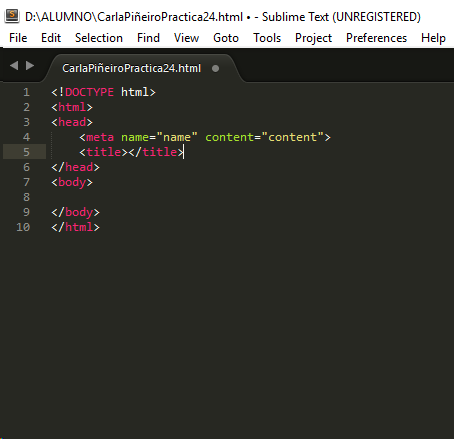
- Ahora ponemos doc + TAB (pero si no te va html + TAB).
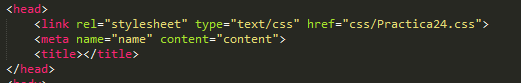
- Dentro de head, pondremos meta. y luego dentro de body escribiremos lo que se verá en el navegador.
- Ahora empecemos por algo facilito:

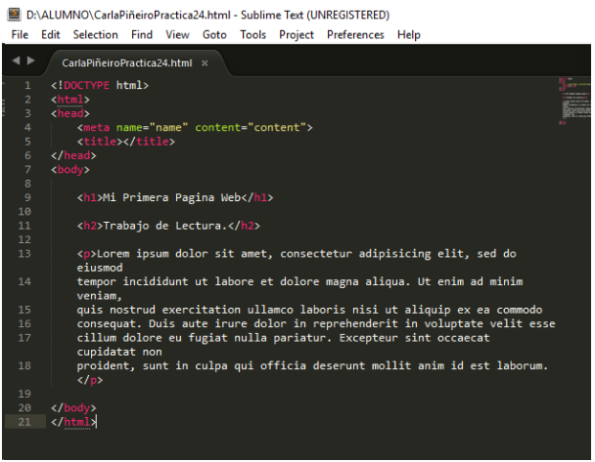
Dentro del body, escribimos (h1+ tab) y ese sería el título ya que cada vez que subimos un número, es decir h1, h2, h3, h4….se va haciendo más pequeño.
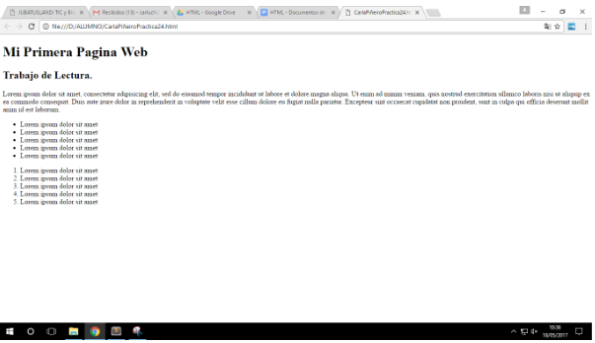
- Dentro de h1 escribimos Mi primera Página Web.
- Ahora hacemos lo mismo pero con (h2 +tab) y dentro escribimos Trabajo de Lectura.
- Realizaremos un párrafo, entonces escribimos (p+ tab) y dentro escribimos (lorem + tab).

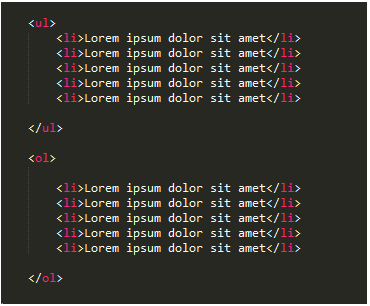
- Por último haremos 2 tipos de listas:
Una ordenada y otra desordenada.
Si son desordenadas sería <ul> y si quieres hacerla ordenada sería <ol>

Y para observar cómo se va creando la página,le damos al botón derecho del ratón (OPEN IN BROWSER)
- Pero antes debes de guardar lo que has hecho dandole a (CTRL+ S)

HIPERENLACES:
Que son creados para conectar diferentes partes de una página web con información y recursos externos o internos.
- Dentro de head, ponemos (link + tab)y aparecerá……imagen…..y dentro de href ponemos la ruta o url.
<a href=”ruta o url ”> texto de enlace</a> - Con esto podremos usar CSS , donde podremos modernizar la página mediante colores, tipo de fondo, letra….

- Con esto podremos usar CSS , donde podremos modernizar la página mediante colores, tipo de fondo, letra….
CSS:
Vamos a empezar con cosas muy básicas, como cambiar el fondo, el color de la letra….
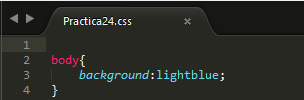
- Primero guardamos el fichero con .css y así ya podremos empezar a usarlo.Le damos a (File As).
Ahora empezaremos cambiándole el fondo a la página:

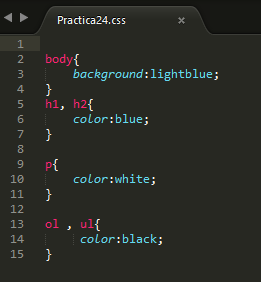
Ahora ya con el fondo cambiado le cambiamos el color a la letra.Para eso le tendremos que dar una propiedad y un valor.

- Así es como quedaría la Página con los colores que le hemos puesto:

Sugerencias para los post
Para «postear» os sugiero algunos consejos:
- No publiqueis SIN PERMISO. Guardadlo como borrador y cuando esté listo poneis en el título de la entrada o post, -ACABADO-. Lo leeré y lo publicaré.
- Poned etiquetas (tags) a vuestros post, 3 o 4 generalmente es suficiente, y también no olvidéis asignarle una categoría. Todo esto ayudará a buscar mejor la información y saber de qué trata nuestra entrada.
- Utilizad listas no numeradas (como esta) o numeradas, para hacer que la información aparezca más clara.
- El tamaño y tipo de letra que sea igual al de todas las entradas
- Utilizad algún color o tipo de letra diferente para algún título o apartado
- Utilizad alguna imagen (aunque sea pequeña) para ilustrar y amenizar el contenido
- Es importante que la primera vista de la entrada no parezca un LATAZO, sino que parezca agradable y sugerente
- No abuseis de imágenes y vídeos, cuando los useis hacedlo con armonía y utilidad.
Podríamos escribir:
«George Lucas nació en 1944 en California y fue el autor de la serie Star Wars, la primera Episodio IV en 1977 y la segunda Episodio V en 1980.»
O podríamos escribir:
Cronología:
- 1944 – Nace George Lucas en California
- 1977 – Estreno del Episodio IV de Star Wars
- 1980 – Estreno del Episodio V de Star Wars
En fin, quizá lo ideal sea una mezcla de estos dos estilos. Busca el tuyo propio y trata de aplicar estos consejos. Ánimos y a aprender con la práctica.
Cómo añadir un botón diseñado con Inkscape en un programa de Visual Basic
En este tutorial vamos a explicar como poner un botón diseñado con inkscape en un programa de Visual Basic. Para ello, tomaremos como base un programa muy sencillo realizado con este mismo programa:
El programa realiza lo siguiente: Cuando haces clic en el botón “nombre”, sale “Helena” en el textbox superior. Al darle a reiniciar, se borra el contenido del mismo.
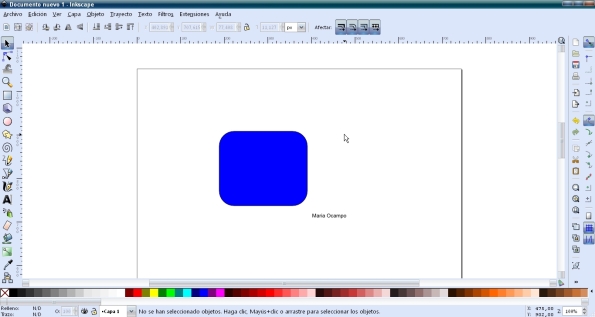
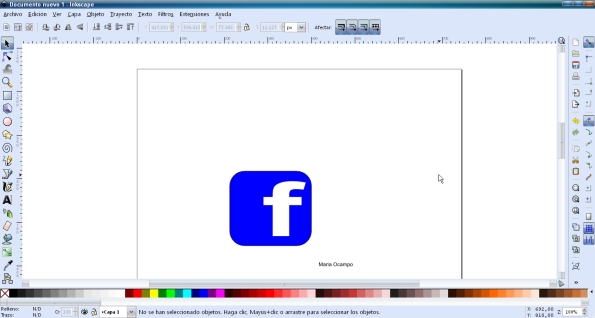
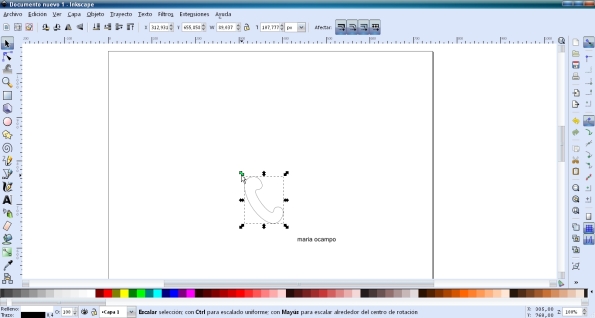
Nosotros, vamos a diseñar un botón que al pulsarlo realice la función de “NOMBRE” y además, cambie algo su aspecto para que el usuario se de cuenta de que ya ha sido seleccionado. Comenzamos pues, diseñando en Inkscape dos botones, uno para cuando no haya sido pulsado y otro para cuando si.
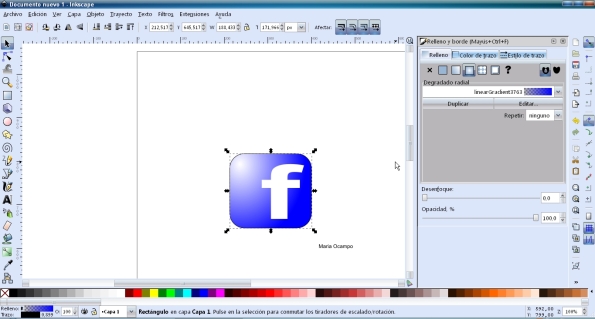
Estos son los dos que hemos dibujdado nosotros. La diferencia apreciable entre uno y otro es que el que usaremos cuando ya haya sido seleccionado,tiene una sombra naranja alrededor:
Para poder utilizarlos en Visual Basic debemos exportarlos como “mapa de Bits”. Esto se realiza seleccionando “archivo” en la parte izquierda de la barra de herramientas superior y después“Exportar como mapa de bits”.
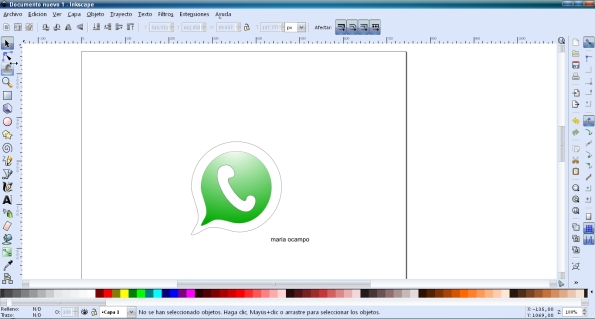
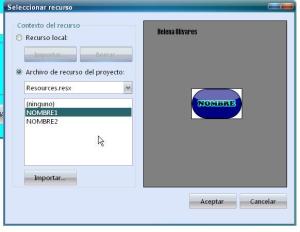
A continuación, suprimimos el botón “NOMBRE” de nuestro programa de VisualBasic y lo cambiamos por un picturebox. Después de esto, seleccionamos la propiedad “Image” e importamos nuestros dos botones, dejando de forma visible el sin pulsar.
Ahora solo nos queda escribir el código adecuado para que funcione debidamente el programa. Para ello, debemos comenzar escribiendo en el evento “Click” del picturebox lo que pondríamos si éste fuera un botón, es decir, esribiríamos lo necesario para que al pulsarlo, aparezca nuestro nombre en el textbox. Pero como nosotros queremos que además, se cambie el botón sin pulsar por el pulsado debemos escribir el nombre del picturebox seguido de un punto y la propiedad image, un igual y a continuación “my.resources.” tras esto, el nombre que le hemos puesto al botón que deseamos que aparezca. El código escrito en este evento sería:
txtnombre.Text = «HELENA» (Para que aparezca el nombre en el textbox)
picboxboton.Image = My.Resources.NOMBRE2 (Para que se cambie el botón sin pulsar por el pulsado)
Por último, ponemos en el evento “Click” del botón “Reiniciar”, lo necesario para que al pulsarlo, se borre el contenido del textbox y además se cambie el botón pulsado por el sin pulsar, repitiendo el proceso anterior pero a la inversa. El código entonces, sería este:
txtnombre.Text = «» (Para que se borre el texbox del textbox)
picboxboton.Image = My.Resources.NOMBRE1 (Para que se cambie el botón pulsado por el sin pulsar)
Este es el resultado final, espero que os haya servido de ayuda.